Selain netbeans, ada juga Editor program bernama Atom yang cukup canggih dan sangat ringan dibanding netbeans. Jika Anda tidak suka dengan editor yang berat, mungkin dapat mempertimbangkan menggunakan atom. Jika Anda masih bingung memilih, saya katakan: semua editor bagus. Tapi untuk awal saya sarankan coba gunakan atom.
Ketika membuat program PHP, kita dapat mengetikkan kode programnya menggunakan teks editor biasa seperti Notepad, Notepad++ atau vim. Atau bisa juga menggunakan IDE (Integrated Development Environment) yang kompleks seperti adobe dreamweaver, Microsoft Visual Studio, Eclipse, NetBeans atau yang lainnya. Saya menyarankan Anda menggunakan salah satu IDE yang saya sebutkan, karena IDE biasanya memiliki banyak fitur yang tidak ditawarkan oleh teks editor biasa. Untuk mengikuti rangkaian tutorial berikutnya, Anda tidak wajib menggunakan NetBeans. Bila Anda menggunakan aplikasi selain NetBeans untuk membuat kode PHP, Anda boleh melewatkan topik ini.
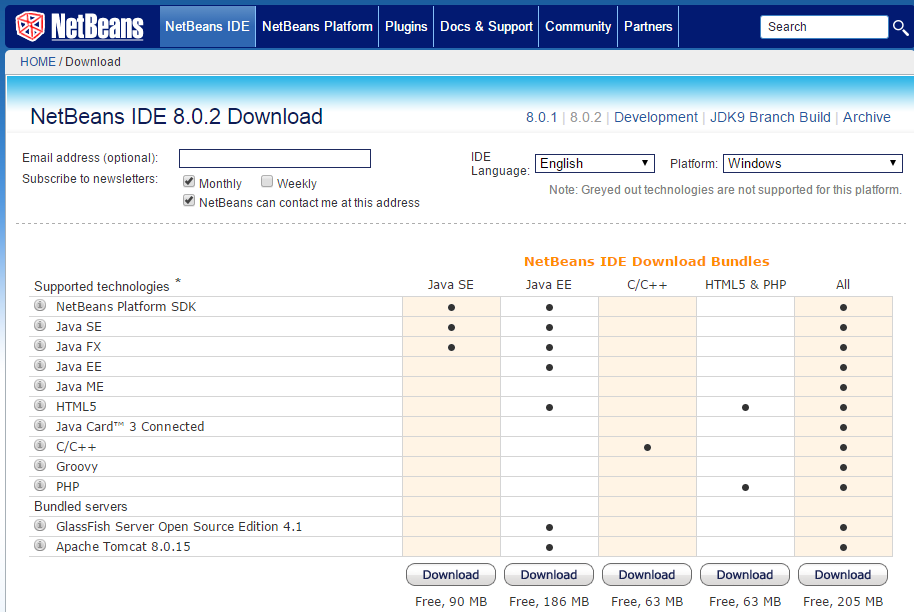
Untuk menginstall NetBeans, pertama-tama download NetBeans terbaru dari sini. Anda dapat memilih versi
HTML5 & PHP atau yang All sesuai kebutuhan Anda.
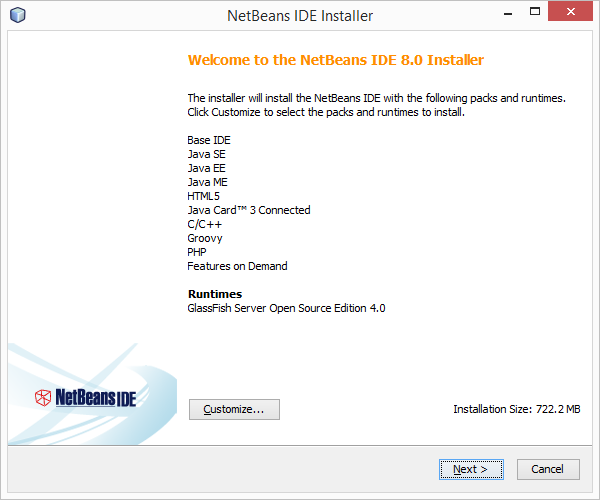
Dobel klik file instalasi yang telah didownload. Lanjutkan sampai halaman pemilihan fitur seperti gambar di bawah. Tekan tombol Customize bila ingin mengurangi paket yang diinstal. Tetapi jangan sampai lupa mencentang
Base IDE, HTML5 dan PHP.
Tekan tombol Next, centang kotak "I Accept the terms ...", tidak perlu menginstall JUnit, kecuali bila Anda berminat mencobanya. Kemudian tekan tombol Next dan tunggu proses instalasinya selesai. Proses ini bisa jadi sangat lama karena harus mendownload file tambahan dari internet.
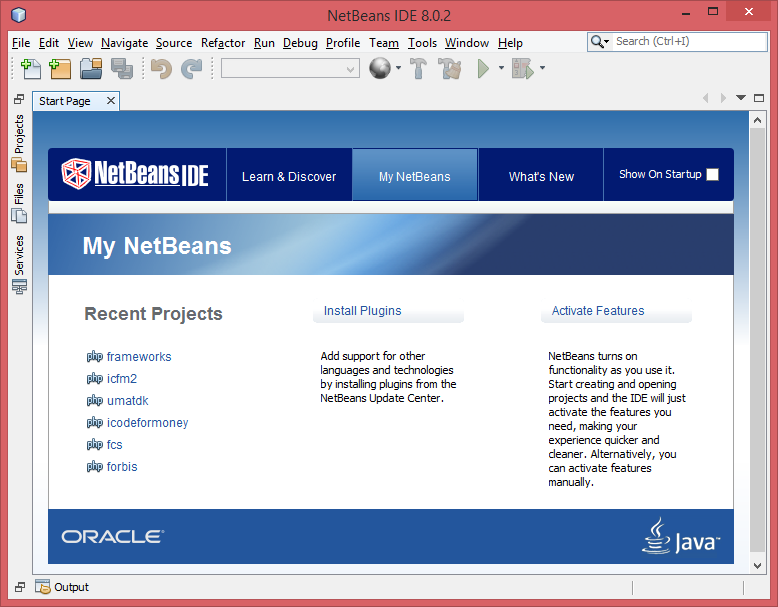
Setelah instalasi selesai, jalankan NetBeans. Akan muncul halaman awal
Start Page. Jika Anda tidak ingin halaman ini tampil setiap Anda memulai NetBeans, matikan centang Show On Startup.
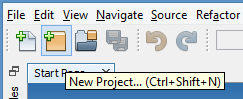
Untuk memulai project baru di NetBeans, klik ikon New Project (Ctrl + Shift + N) pada toolbar di sebelah kiri atas window NetBeans. Atau bisa juga memilih File > New Project.

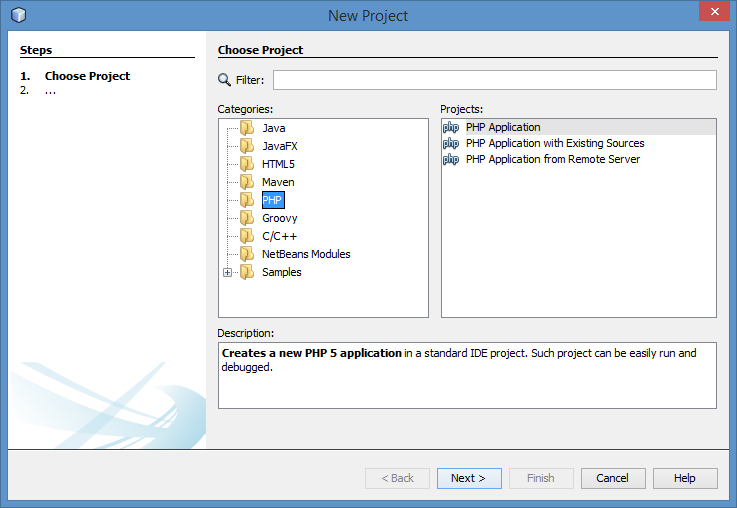
Akan muncul window New Project. Pilih
PHP pada Categories dan PHP Application pada Projects. Meskipun Anda berencana menggunakan HTML5 dalam koding Anda, jangan bingung dengan pilihan HTML5. Anda masih tetap dapat membuat halaman html pada project PHP Application.
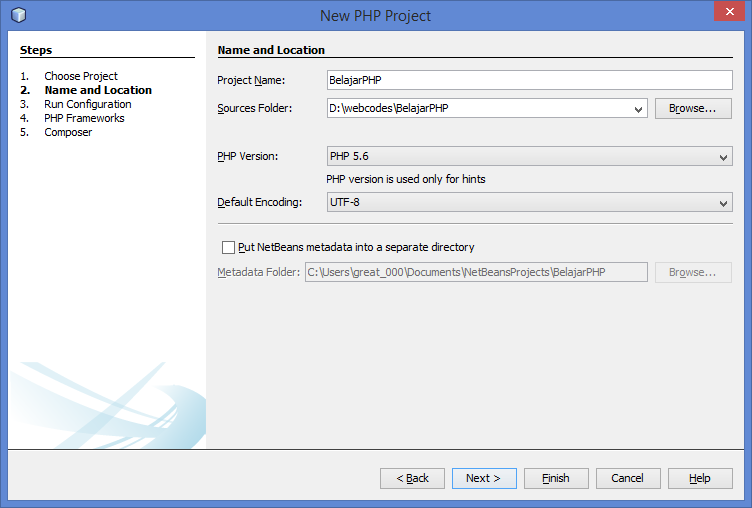
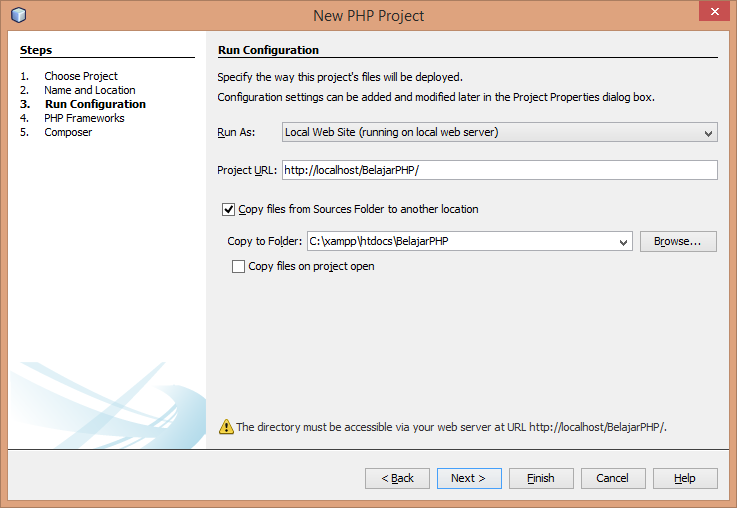
Setelah mengklik Next, input nama project dan tentukan folder penyimpanan aplikasi ini. Anda dapat memindahkan folder ini kemudian, tetapi sebaiknya langsung pilih tempat yang sesuai. Terdapat dua cara menentukan lokasi folder penyimpanan:
1. Langsung menyimpan di folder htdocs
Seperti yang telah dijelaskan di bagian akhir tutorial sebelumnya. Apache pada XAMPP secara default akan memanggil script web pada folder
htdocs pada folder instalasi. Oleh karena itu, apabila kita menyimpan file aplikasi kita langsung di dalam folder htdocs, misalkan di C:/xampp/htdocs/BelajarPHP, maka kita dapat langsung mengakses script kita lewat localhost/BelajarPHP dari URL browser. Bila Anda ingin langsung menyimpan ke htdocs, isikan C:/xampp/htdocs/BelajarPHP pada isian "Sources Folder" pada window step 2, dan matikan centang "Copy files from Sources Folder to another location" pada window step 3.
2. Menyimpan di folder terpisah
NetBeans memiliki fitur untuk langsung mengkopi file-file program ke folder lain, misalnya folder
C:/xampp/htdocs/. Saya biasa menggunakan cara ini agar data program saya tidak sepenuhnya berada di C. Sehingga bila ada kepeluan untuk backup file atau install ulang Windows, tidak perlu repot memindahkan file-file program yang berada di drive C. Bila Anda menggunakan cara ini, pada step 2, isikan alamat lain pada isian "Sources Folder", misalkan D:/webcodes/BelajarPHP. Kemudian pada step 3, centang opsi "Copy files from Sources Folder to another location", dan isikan C:/xampp/htdocs/BelajarPHP ke isian "Copy to Folder".
Step 4 dan 5 dapat Anda gunakan bila hendak menggunakan frameworks PHP. Untuk saat ini, cukup langsung tekan Finish.

Demikian cara membuat project baru. Berikutnya, di sebelah kiri window NetBeans, terdapat panel
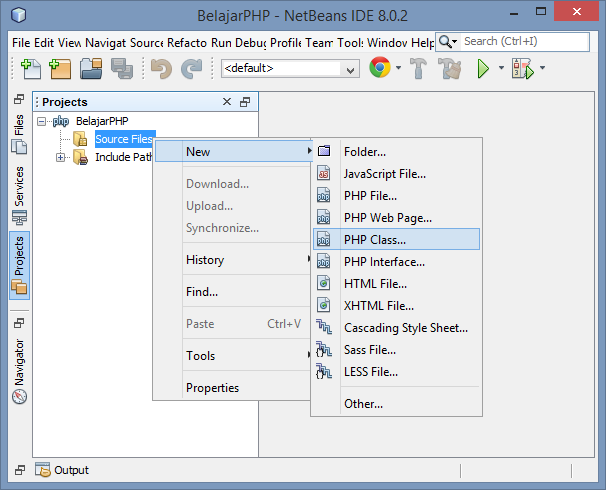
Projects. Saya biasa menggunakan panel ini untuk navigasi file-file program. Bisa juga menggunakan panel Files, tetapi panel ini menyediakan lebih banyak fitur. Bila Anda tidak menemukan panel ini, coba klik menu Window > Projects untuk memunculkannya. Untuk memulai koding, klik kanan pada Source Files di dalam panel Projects tersebut, dan pilih tipe file atau folder yang ingin Anda buat.
Sebagai percobaan klik kanan Source Files, lalu:
- Pilih
New > Folder...kemudian beri namaImages. - Pilih
New > PHP File...dan beri namaindex.php - Cari file gambar apa saja di dalam komputer Anda, copy file tersebut, paste ke dalam folder Images pada panel Projects.
Bila Anda bingung mencari gambar, Anda dapat klik kanan gambar di bawah, dan pilih Save As..., baru kemudian copy dan paste ke panel Projects di NetBeans.

Hapus semua kode di dalam index.php dan ketikkan kode berikut:
1
2
3
4
5
6
7
8
9
10
11
| <html> <head> <title>PHP no 1</title> </head> <body> <?php for ($i=1; $i<=5; $i++) { ?> <img src="Images/php 200.png" width="<?php echo $i*50; ?>"/> <?php } ?> </body></html><?php |
Bila menggunakan cara ke-2 yang mengcopy source code secara otomatis. NetBeans akan otomatis mengkopikan file ke dua lokasi yang ditentukan (htdocs) setiap kali kita membuat file atau folder baru, mengcopykan file ke project, ataupun menyimpan perubahan pada script kita. Jadi Anda tidak perlu secara manual mengcopy kode sumber program ke htdocs secara manual.
Setelah mengetikkan program, tekan F6 untuk melihat keluaran program tersebut pada browser. NetBeans akan otomatis membuka jendela browser baru dan mengakses alamat script yang sedang diketikkan. Kita juga bisa secara manual mengetikkan alamat program pada browser:
localhost/BelajarPHP/index.php. Jika Anda melakukan dengan benar, akan tampil lima buah logo PHP berukuran kecil sampai besar.













0 comments:
Post a Comment
Terimakasih