Kembali lagi dengan saya owner blog ini,pada kesempatan kali ini saya akan menshare ilmu yang saya dapatkan yaitu membuat file header,footer dan content lalu ketiga file tersebut disatukan.
oke langsung saja kita praktek!
disana yang saya edit menggunakan CSS hanya pada <h1> ,disitu saya beri warna,background,font-family,border atas dan bawah 3px.
2.Ini adalah hasil dari script diatas.
3.Sekarang kita masuk ke file footer.php . sama hal nya pada file header, disini saya juga memakai CCS.
4.Inilah hasil file footer.php .
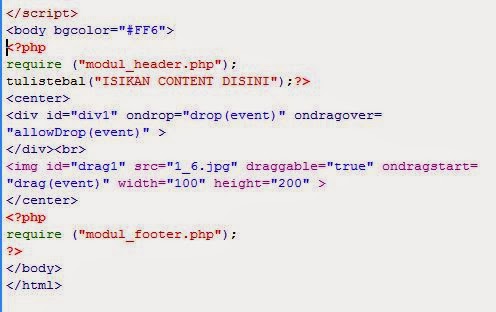
5.Pada file content.php, saya memakai CCS dan juga Javascript.Javascript yang saya pasang disini adalah membuat gambar agar bisa di drop and drag
require disana bertujuan untuk mesummon file.
6.Dan ini adalah hasil total dari penggabungan ketiga file tersebut
Semoga post ini dapat bermanfaat apalagi kalau anda bisa mengembangkan ilmu yang ada di post ini.. oke See you next post!!!
oke langsung saja kita praktek!
Langkah-langkah
1.Ini adalah script yang terdapat pada file Header.php . disitu saya memasukan sedikit CSS agar header terlihat indah.disana yang saya edit menggunakan CSS hanya pada <h1> ,disitu saya beri warna,background,font-family,border atas dan bawah 3px.
2.Ini adalah hasil dari script diatas.
3.Sekarang kita masuk ke file footer.php . sama hal nya pada file header, disini saya juga memakai CCS.
4.Inilah hasil file footer.php .
5.Pada file content.php, saya memakai CCS dan juga Javascript.Javascript yang saya pasang disini adalah membuat gambar agar bisa di drop and drag
require disana bertujuan untuk mesummon file.
6.Dan ini adalah hasil total dari penggabungan ketiga file tersebut
Semoga post ini dapat bermanfaat apalagi kalau anda bisa mengembangkan ilmu yang ada di post ini.. oke See you next post!!!






















0 comments:
Post a Comment
Terimakasih